Guide to Debug your java script files in google Chrome.
Ways to find debug console in chrome.
1. install
FirebugLite : https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench/https%3A//chrome.google.com/webstore/detail/elkkomimknapgodalnkjeddkjnjkfmfp
2. press F12 or
inspect element
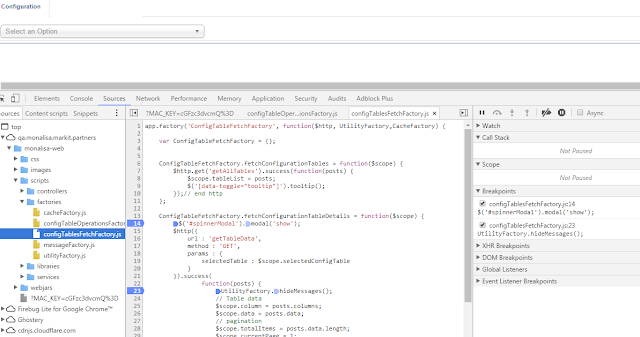
Below window will
open up which contains various tabs.
Tab Details:
Elements: it shows
HTML part of your page.
console : in case
you want to run some statements.
sources : all your
JavaScript files.
Network : shows all
your Ajax and load requests.
Performance: you can
monitor your page performance
How to debug:
To debug any javascript file
just search your file by using ctrl+O or
select your file from the left panel of your browser window.
To add debug point
just click on row number as shown in the image below.
Now perform any
operations on you webpage. Here I'm selecting value from the dropdown.
As soon as you select any value from the drop down. your request goes for processing and your request stop on debug point.
For this request in network tab there is an entry for it. which shows data retrieve from the request for more information you can select request header,response and preview tab.
After successful hit of the request your request will enter in the success part of your ajax request.
If you want to change and explore more values you can go to console tab.
if you want to change values of HTML element then go to element tab where you can change style of the page and can see change in real time.









Comments
Post a Comment